Альто-блог
- 22 Июля 2013
-
18 фишек в фотошопе
Привет. К счастью или сожалению, нам, дизайнерам, приходится иметь дело с фотошопом практически каждый день. Проводя столько времени за программой, каждый оптимизирует работу с ней, как может. Кто-то пользуется горячими клавишами, кто-то ставит плагины, кто-то знает малоизвестные хитрости.
У нашего дизайнера Артема скопился набор подобных небольших фишек и приемов, которыми мы рады поделиться. Если вы опытный дизайнер, то наверня-ка знаете большинство из них. Но как показывает практика, что-то прежде неизвестное все же найдется.
Дальше пост от первого лица.
1. Мой фотошопМой фотошоп выглядит вот так.

Я может слегка псих, но мне нужно максимум свободного пространства для рисования, поэтому я избавился от некоторых ненужных панелей, например, tools. Лучший способ перестать ей пользоваться — просто ее убрать. Первые пару дней будет дикая ломка и постоянное желание ее вернуть, но потом вы про нее забудете. Теперь я пользуюсь только горячими клавишами — это очень удобно и ускоряет работу.
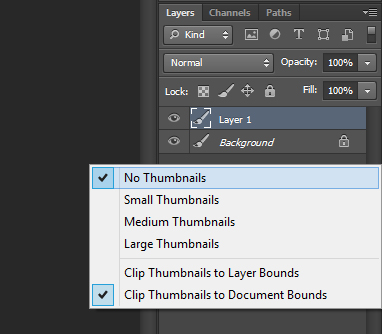
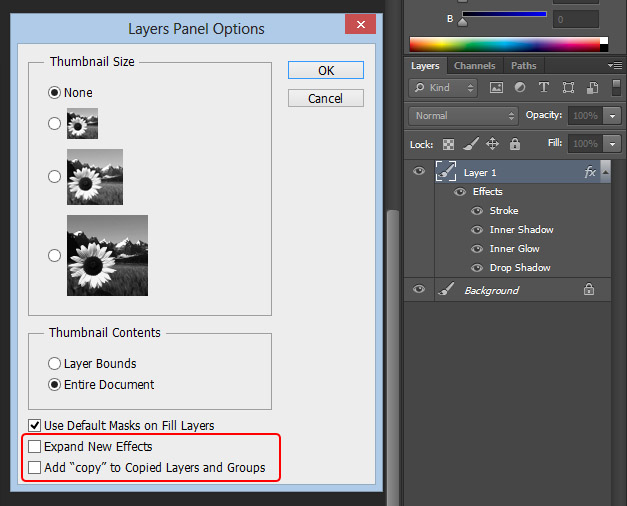
2. Маленькие иконки слоевЯ же говорю, я псих, поэтому у меня стоят маленькие иконки в панели слоев, точнее это называется отсутствие иконки (none). Зачастую в файле бывает далеко за 100 слоев, в этих случаях панель становится огромной и приходится долго скроллить в поисках нужного слоя. Маленькие иконки очень экономят пространство.
Сделать иконки маленькими можно так:

Нажимаем на пустом месте в панели слоев правой кнопкой и выбираем no thumbnails.
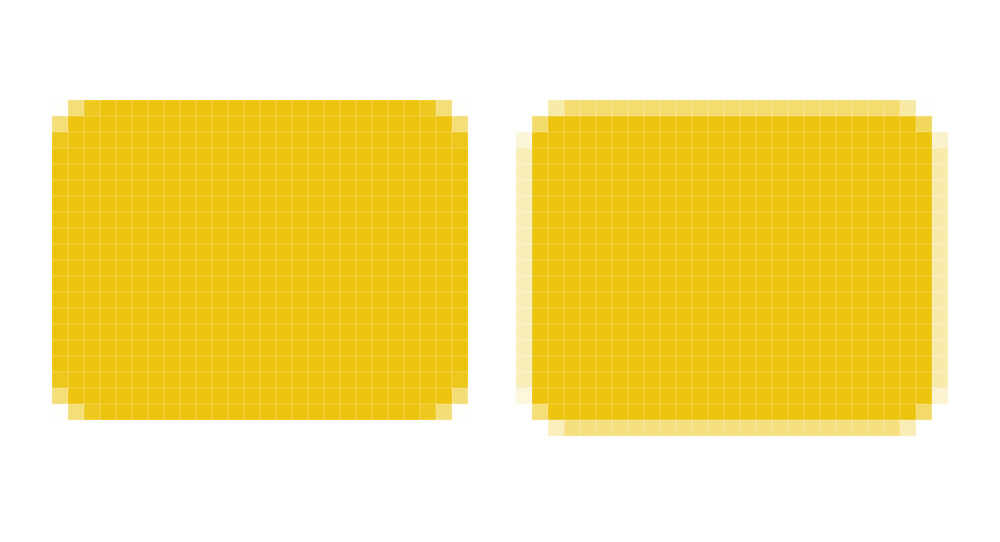
3. Попасть в пиксельСейчас я пользуюсь фотошопом цс6. В предыдущих версиях, чтобы сохранить ровные края объекта, нужно было поставить галочку «align to pixel grid». Теперь векторные объекты по умолчанию попадают в пиксель, и у некоторых возникла обратная проблема — как отменить привязку к пиксельной сетке. Ах да, собственно попаданием в пиксель я называю вот это:

Границы левого объекта попадают в пиксельную сетку, поэтому его края идеально ровные. У границ правого объекта координаты дробные, поэтому они выглядят «мыльными».
4. Дублирование стиля на другой слойЧтобы перенести стиль одного слоя на другой нужно с зажатым alt’ом перетащить иконку стиля (fx) с одного слоя на другой:
5. Clipping mask
Чтобы сделать clipping mask ужно зажать Alt и ткнуть между слоями. Сделать это еще быстрее можно, нажав Alt+Ctrl+G.
6. ХоткизКак я уже говорил я работаю в фотошопе исключительно горячими клавишами, но некоторые важные частоиспользуемые штуки имеют слишком неудобное сочетание клавиш, например я довольно часто использую inverse (инвертировать выделение), но сочетание клавиш по умолчанию у него что-то вроде Shift+Ctrl+D, поэтому я просто поменял его и теперь нажимаю одну клавишу F5 и выделение инвертируется. Так же я поставил на F2 guassian blur, а на F3 — noize.
Чтобы поставить свою горячую клавишу или сочетание клавиш на что угодно, нужно открыть в меню edit пункт keyboard shotcuts.
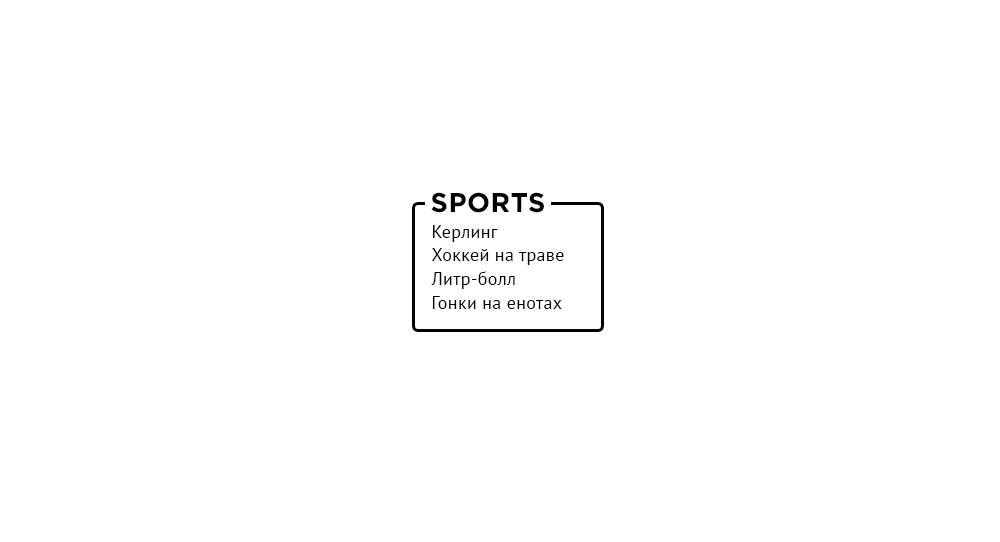
7. Маска на аутлайнОднажды в одном из чужих макетов я увидел, что у прямоугольника под маску спрятана часть аутлайна. Я долго тыкался, чтобы добиться такого же, пока наконец не нашел.
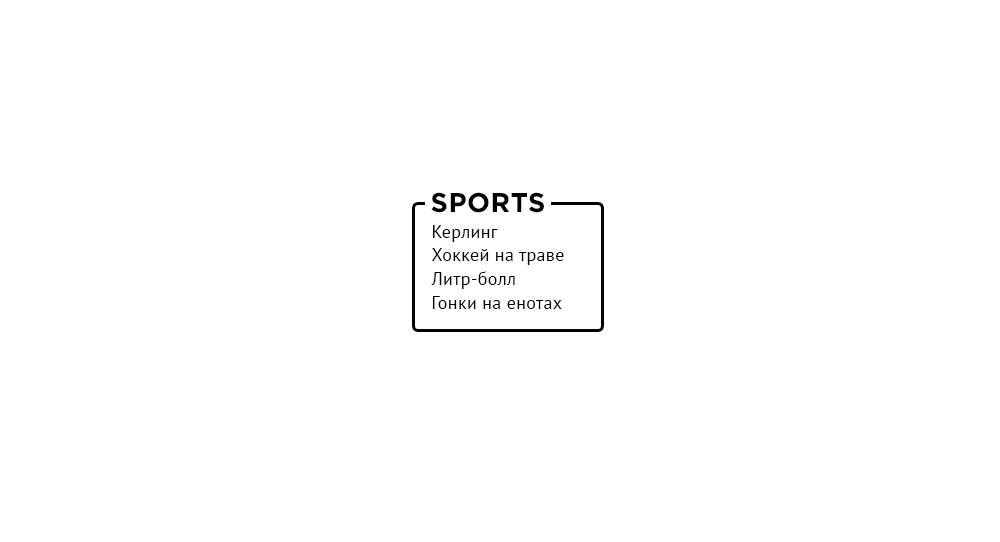
Вот, что я пытался повторить:

Теперь по шагам.
Рисуем прямоугольник со скругленными краями, делаем ему аутлайн, сверху пишем надпись. Пока выглядит так:

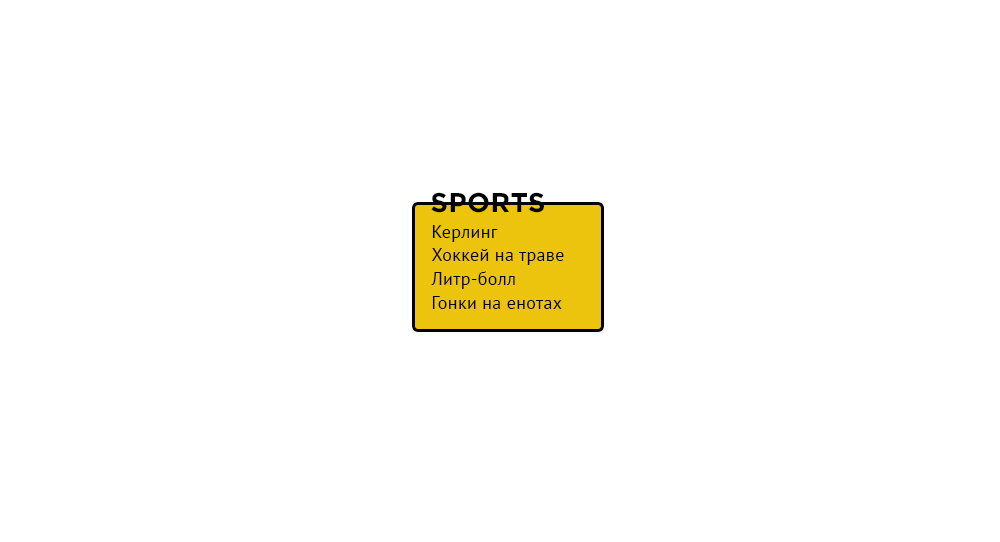
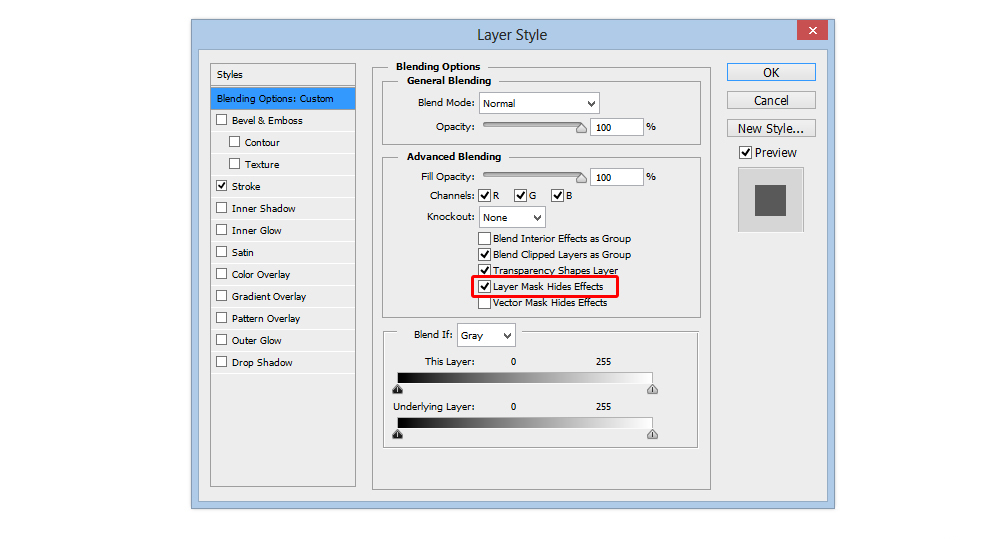
Применяем к слою маску и самый главный момент, открываем стиль слоя и там ставим галочку напротив Layer mask hides effects:

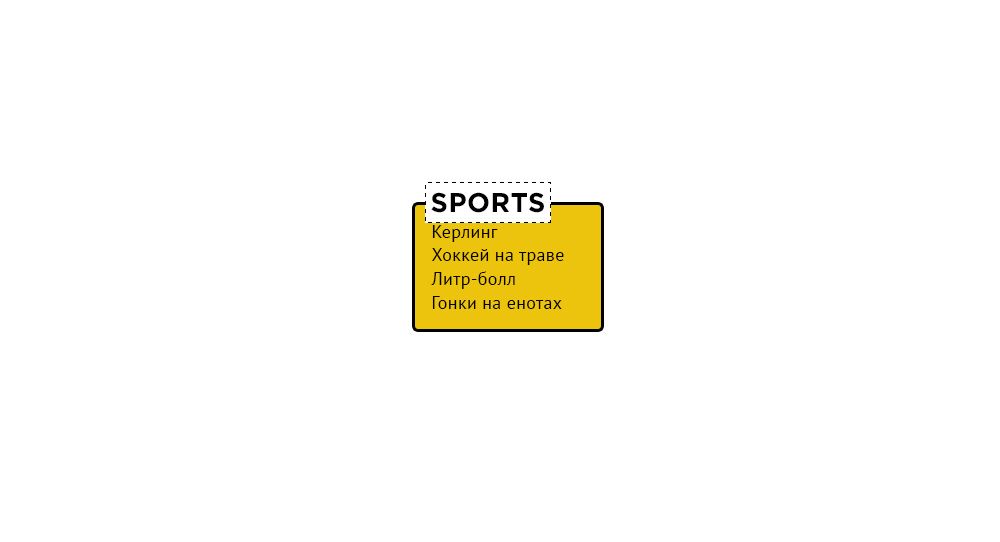
В маске стираем ненужную часть аутлайна:

Ставим fill слоя на 0:
 8. Плагины
8. Плагины
Плагины — очень удобная штука для таких же ленивых ребят, как я. В ситуациях, когда нужно сделать «быстродизайн», они прекрасно выручают, да и во всех остальных случаях экономят силы и время.
Пара плагинов, которые использую я:
— Perfectum часто помогает в техдизайне, думаю сами разберетесь. Вообще, можно посмотреть все плагины от redfield, там есть интересные www.redfieldplugins.com
9. Захлопывать стили у слоев
— Kodak помогет в обработке фотографий ленивому дизайнеру. www.asf.com
— Еще есть Flexify, ну и куча тех, что я пока не знаю.Когда имеешь дело с макетом сайта, то это почти всегда очень много слоев. Я уже писал, что для того, чтобы они распологались компактнее, я уменьшаю их иконки. Но ленту слоев может порой увеличить раза в два то, что стиль у слоя не захлопнут.
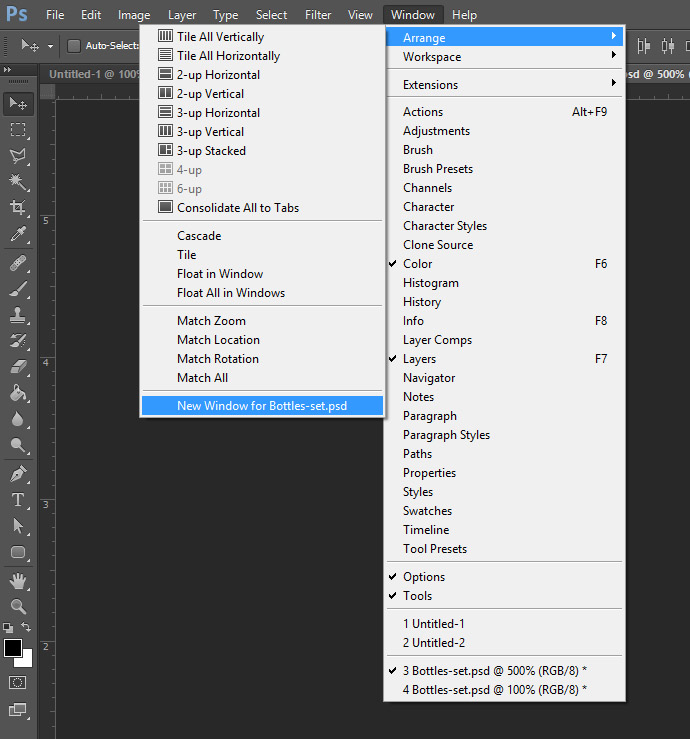
10. Нью виндоу фо
Если рисуешь на субпиксельном уровне, увеличив изображение в несколько раз, приходится периодически возвращаться к нормальному размеру и смотреть, что натворил. Чтобы сразу видеть все изменения, нужно зайти в меню Window — Arrage и там нажать New window for (ваш файл)

 11. Интерлиньяж и кернинг
11. Интерлиньяж и кернинг
Чтобы быстро изменить расстояние между буквами, ткните между ними и с зажатым Alt’ом стрелками двигайте вправо-влево. То же самое с расстояниями между строками, только тут уже вверх-вниз.

 12. Чёткое подчеркивание
12. Чёткое подчеркивание
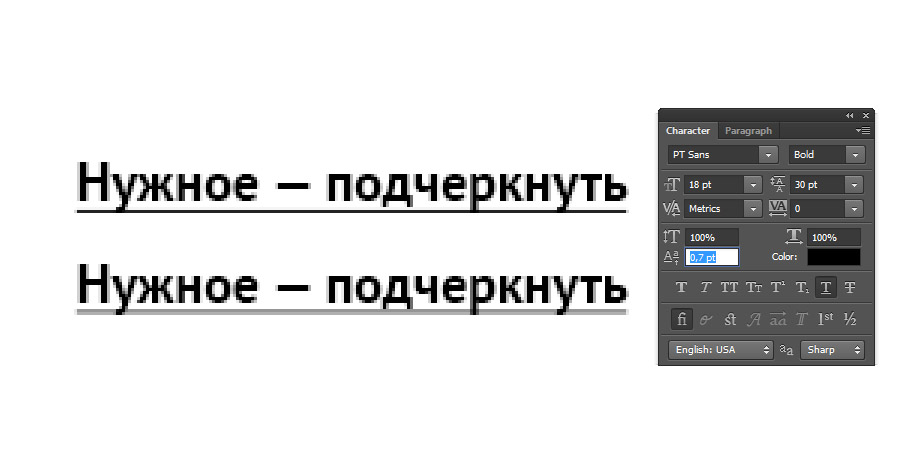
Иногда подчеркивание выглядит «мыльным», чтобы этого не случилось, нужно изменить значение на несколько десятых в меню Character в окне baseline.
 13. Экс
13. Экс
Горячая клавиша X меняет цвет бекграунда на основной и наоборот. Очень удобно.
 14. Контрл клик
14. Контрл клик
Чтобы быстрее выбрать нужный слой, можно кликнуть по изображению, которое находится в этом слое с зажатой клавишей Ctrl.
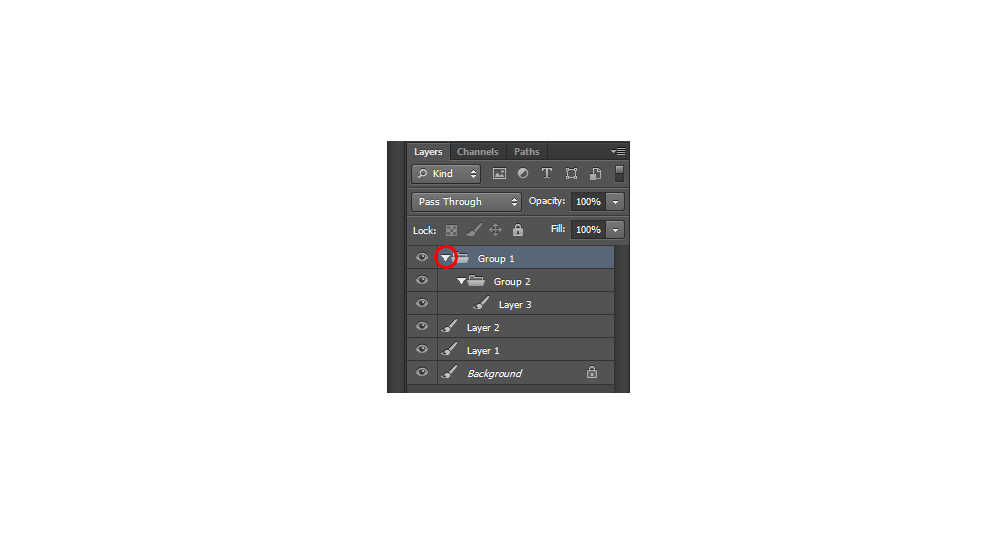
15. Открываем все группы одним кликомЧтобы раскрыть группу и все вложенные в ней группы, надо кликнуть по стрелке с зажатой Alt, а Ctrl+Shift+Alt+Click раскроет/закроет вообще все группы.

16. Быстро меняем цветБыстрый способ поменять, как цвет текста, так и цвет шейпов, можно даже растеризованных:
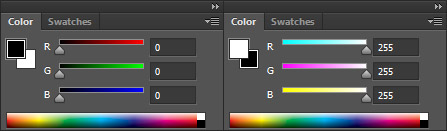
— Alt + Backspace меняет цвет заливки выбранного слоя на тот, который стоит у вас в палитре сверху.
17. Прыгающие буквы
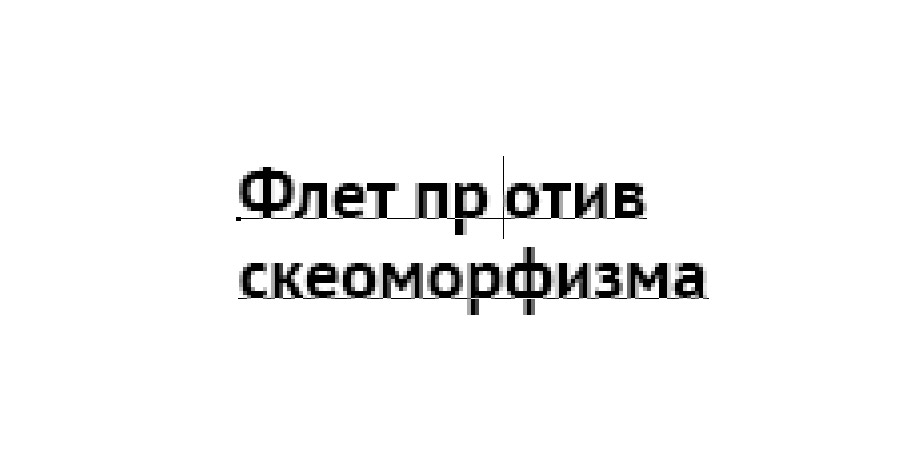
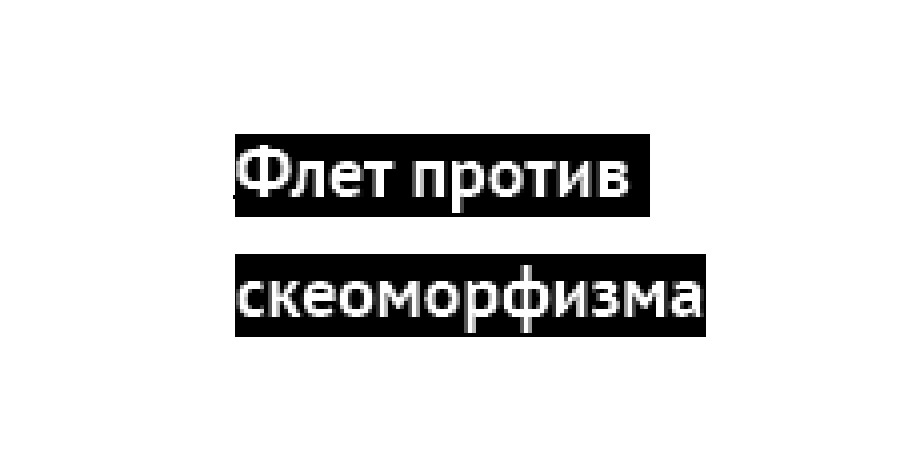
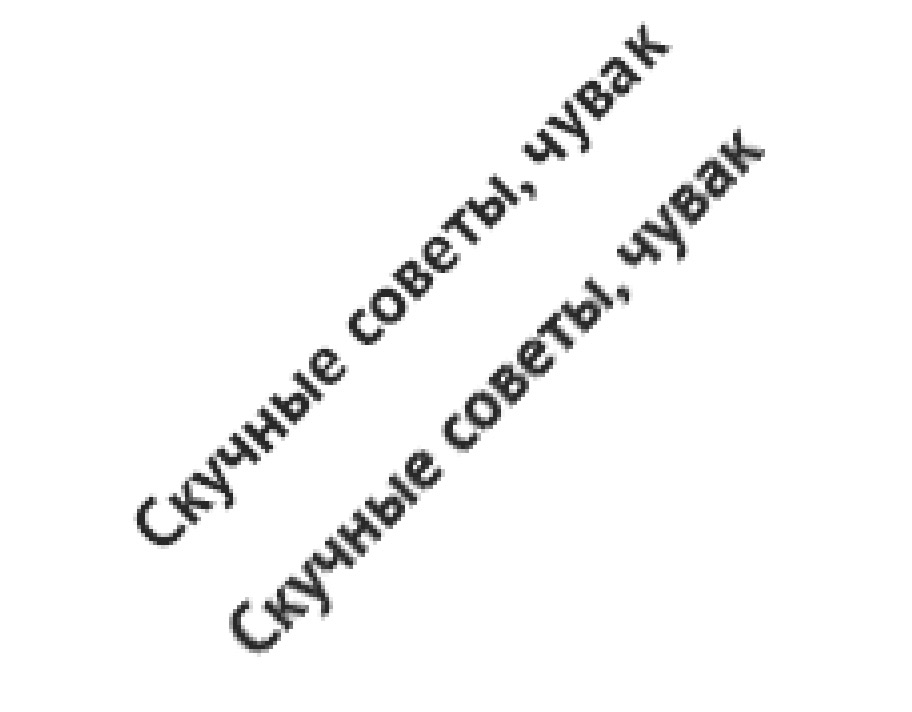
— Ctrl + Backspace меняет цвет заливки выбранного слоя на тот, который стоит у вас в палитре снизу.Когда в фотошопе поворачиваешь текст, буквы начинают прыгать. Чтобы этого не случилось, его нужно сначала растризовать, а уже потом поворачивать. Но помните, что чем больше вы поворачиваете растризованный объект, тем больше он «замыливается».
Верхний текст не растризован, нижний растризован:
 18. Переносы
18. Переносы
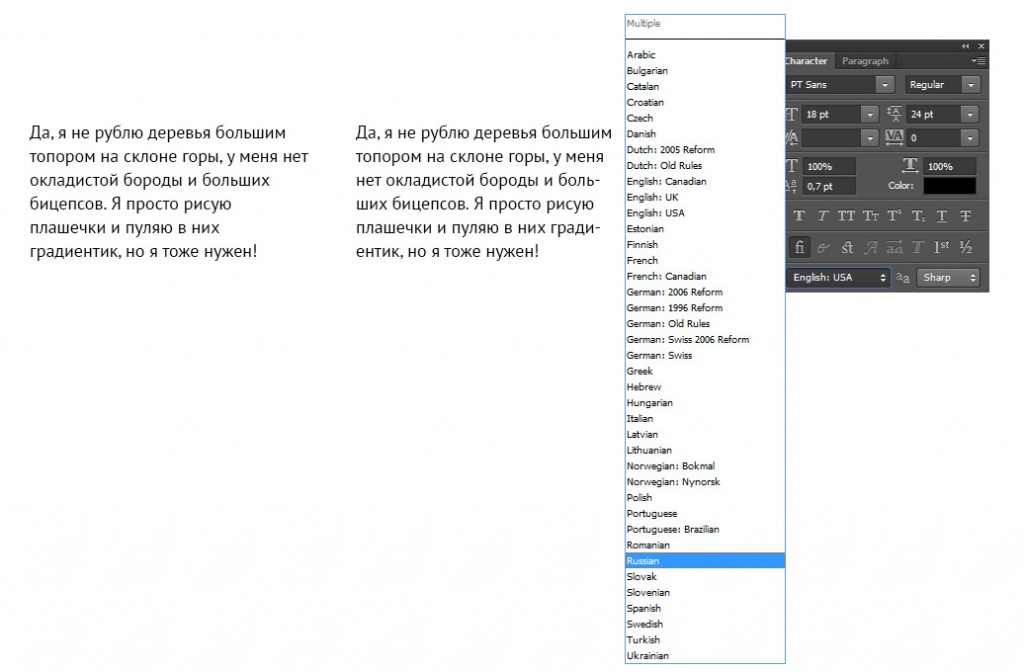
Чтобы в фотошопе включить переносы, нужно создать text area, написать там текст, потом в меню character поменять язык на russian и в меню paragraph поставить галочку напротив Hiphenate.

- 11 Июля 2013
-
Умное утро
В нашем представлении дизайн-студия — это не только офис, кофе-машина и река проектов, нырнув в которую, порой сложно остановиться и отдышаться.
Дизайн-студия — это место, где можно не бояться рассказывать коллегам свои сумасшедшие идеи, обсуждать, штурмовать, делиться опытом. Это место, где ты постоянно чему-то учишься, придумываешь что-то не только для клиента, но и для себя и окружающих. Все мы — профессионалы в своей области, у всех большой опыт работы, почему бы не начать делиться этим опытом друг с другом? Так родилось «Умное утро».
Каждую неделю, в один из дней мы приносим в офис вкусняшки, завариваем кофе и садимся послушать очередной доклад и обсудить очередную тему из мира дизайна, технологий, социальных медиа. При этом мы не сужаем круг тем до узко профессиональных, мы обсуждаем науку, искусство, тренды и вообще все, что интересно и полезно обсудить. Расширем кругозор и тренируем мозг.
Мы уже успели поговорить на множество интересных тем. Одно из первых «Умных утр» было посвещено интерфейсам. Мы прошлись по основам: законы Хика и Фиттса, структурирование информации, привычки пользователя.

Как-то раз говорили об айдентике. Изучили эволюцию известных логотипов, обсуждали тренды в фирменных стилях, вспомнили Wolf Ollins, Вову Лифанова, Мельбурн и многое другое.


Всегда полезно поделать что-то не только головой, но и руками, особенно с утра, для встряски мозгов. Так, мы придумывали логотипы вымышленным компаниям за 15 минут и составляли композицию из содержимого собственных карманов, не пользуясь при этом ни руками, ни ногами.


Было еще много интересного, а главное будет. Мы любим общаться, приходите и вы к нам на «Умное кофейное утро»! Наверняка вам есть, что рассказать, и совершенно точно будет, что послушать.
- 3 Июля 2013
-
Пора отпусков в Alto Vision
Недавно из отпуска вернулся наш веб-технолог. Они с друзьями ездили в Украину на машине и колесили внутри по стране. Мы внимательно следили за Костей в Инстаграмме — http://instagram.com/kazanets. Точнее за его «такими» забавными комментариями.
Теперь в путешествие отправилась UX-специалист, Эльвира http://instagram.com/elvira_a. В Греции она особо тщательно выискивает котиков и детали городской архитектуры. Но иногда дразнит нас Инстаграммом ног и еды.