Альто-блог
- 7 Ноября 2014
-
Краткое введение в проектирование интерфейсов
К сожалению, UX специалист в России пока редкий зверь. Студии по-прежнему возлагают обязанности по созданию прототипов на дизайнеров, веб-аналитиков или вовсе обходятся без него. В этой статье я расскажу вам об азах прототипирования и принципах, которыми я руководствуюсь в своей работе.
Не так давно мы обменивались опытом с коллегами
из ReAspekt, где я провела лекцию «Проектирование интерфейсов».
Как выяснилось, эта тема интересна многим, поэтому
мы превратили презентацию в статью и разместили ее здесь.
Эльвира Ахкямова
UX-специалистДля чего нужен прототип?
Прототипирование сайта дает возможность минимизировать правки от заказчика, которые обычно возникают в процессе и дизайна, и верстки, и программирования. Большую часть вопросов мы решаем при проектировании и таким образом избавляем себя от лишней работы на последующих этапах.
Однако иногда можно обойтись и без прототипа, например, при создании:
- 1. несложных промо-сайтов;
- 2. одностраничных сайтов;
- 3. лэндингов.
С чего начинается работа над прототипом?
Любой прототип должен быть основан на исходных материалах. Обычно это ТЗ, текущий сайт, данные маркетинговых исследований, клиентский контент и масса справочной информации. При отсутствии ТЗ можно взять за основу бриф или список пожеланий (wishlist) от клиента.
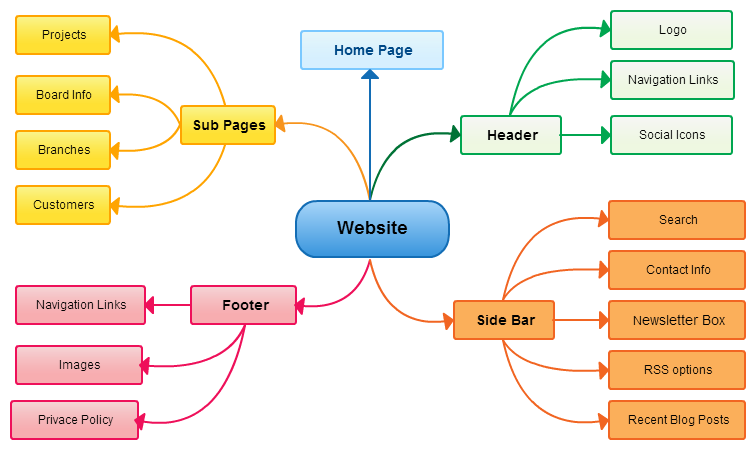
На этапе исследования мы создаем mindmap и user story, которые затем ложатся в основу прототипа. Для тех, кто не в курсе: mindmap это, по сути, карта или облако всех ключевых слов, идей, тем и аспектов, имеющих отношение к деятельности клиента. Выглядит примерно вот так:

Что касается user story, то ее можно описать как сценарий поведения усредненного пользователя сайта, причем таких сценариев должно быть несколько. Представим, что наш «типичный юзер» — бизнесмен, и он хочет встретиться с потенциальными партнерами на сайте компании заказчика. Чтобы помочь пользователю, мы создаем на сайте форму заявки («Назначить встречу»), которая позволит ему связаться с контактным лицом и назначить деловую встречу. Таким образом, с помощью этой формы мы помогаем юзеру быстро достичь свой цели.
Пара слов о боли
Очень важно определить «боль» клиента. Боль в нашем случае это такая проблема, которую заказчик стремится устранить, обратившись к нам. Часто он о ней не сообщает напрямую или даже не осознает. Например, клиент говорит: «Нам нужен интернет-магазин, чтобы повысить продажи». За этим может скрываться «боль» такого плана — клиента беспокоит неудобный каталог товаров на существующем сайте, из-за которого он теряет покупателей.
Эти скрытые факторы и являются ключевыми. Из них мы сформируем цели и задачи будущего сайта, исходя из них будем предлагать конкретные решения в прототипе.
С помощью каких инструментов можно создать прототип?
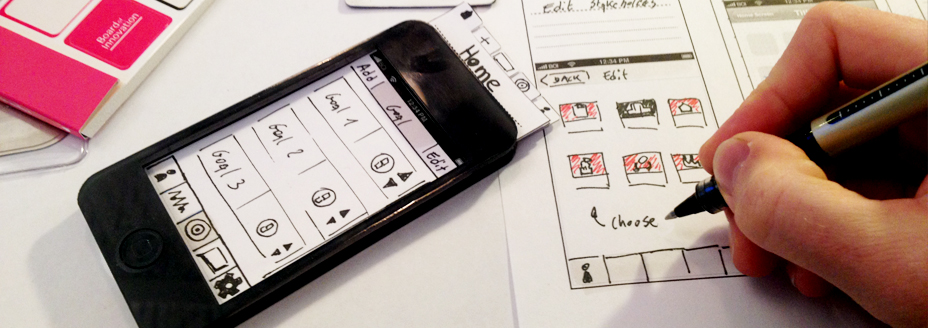
Набросать несложный каркас сайта можно карандашом на листе бумаги. Этот простой и доступный способ прототипирования активно используется интерфейсчиками по всему миру. Конечно, есть современные инструменты типа Axure RP и InVision, которые дают возможность создания более сложных прототипов. В нашем рабочем процессе в Alto Vision мы используем бумагу на этапе брейнсторма, а затем более детально прорабатываем прототип в Axure.

Насколько подробным должен быть прототип?
Задача проектировщика — создать каркас, который затем ляжет в основу дизайна. В прототипе не нужно акцентировать внимание на визуальной составляющей. К примеру, в прототипе мы схематично размещаем баннер в верхней части главной страницы, но определять наполнение (фото, видео или иллюстрация) и стилистику баннера будет дизайнер. При этом UX также предлагает свои идеи по анимации, эффектам и действиям, поэтому подобные закладываются уже на этапе проектирования.
Проектируем с клиентом
Одно из важнейших наших правил: будущий каркас сайта нужно обязательно обсуждать с заказчиком. Как мы это делаем? После первой встречи с клиентом мы получаем исходную информацию, задаем вопросы и формируем будущий контент сайта. Если нужно, собираем справочную информацию, встречаемся со специалистами отделов, проводим интервью и фотосессии. Таким образом, мы контактируем и решаем задачи совместно с заказчиком на протяжении всего этапа проектирования. Итоговый прототип мы презентуем лично руководству компании-заказчика, тщательно разъясняя всю структуру и логику работы будущего сайта. Получив обратную связь (правки и замечания), вновь обсуждаем прототип внутри команды, дорабатываем и окончательно его утверждаем.
Что презентовать клиенту, если нет прототипа?
Мы предпочитаем показывать прототип, потому что он кликабелен, содержит реальный контент и позволяет протестировать юзабилити сайта до его фактического запуска. Однако за неимением прототипа презентовать клиенту будущий сайт можно и в другом виде.
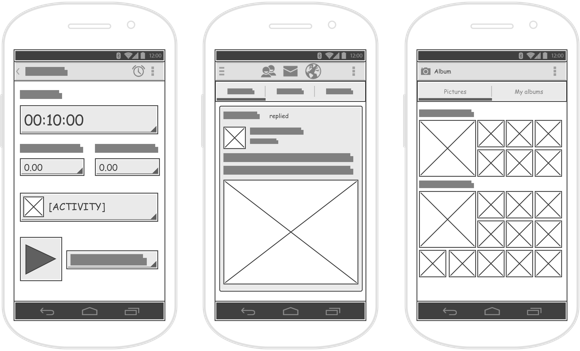
Например, это может быть wireframe — схематичный макет сайта, выполненный в виде блоков, обозначающих те или иные элементы (текст, картинка, видео, ссылки, поля и др.). Вайрфрейм визуально похож на прототип, но отличается тем, что лишен интерактивности (вы не сможете кликать, переходить по ссылкам, фиксировать действия на элементах).

Можно также показать мокап — тоже некликабельный и к тому же малоинформативный, но более визуально оформленный макет (практически уже дизайн). Мокап легче воспринимается клиентом во время презентации и порой более выигрышно смотрится по сравнению с прототипом и вайрфреймом.
 Важно: если вы демонстрируете клиенту wireframe
Важно: если вы демонстрируете клиенту wireframe
или прототип, не забудьте предупредить его, что это только каркас,
а не окончательный дизайн-макет сайта. Иначе он может
ошибочно предположить, что именно так будет выглядеть
его сайт, и неправильно оценить результаты вашей работы.
Эльвира Ахкямова
UX-специалистРабота после работы
Работа UX специалиста не заканчивается после утверждения прототипа заказчиком. Дизайн, верстка и программинг проходят под непрерывным контролем проектировщика.
Несмотря на то что в прототипе уже заложен контент и функционал, процесс дальнейшей работы над сайтом необходимо контролировать. Будут ли все страницы в полной мере прорисованы дизайнером, правильно ли верстальщик понимает работу кнопок и навигации, разрабатывает ли программист функциональные блоки так, как это задумывалось изначально в прототипе — за всем этим неусыпно следит проектировщик. Также UX служит источником информации о юзабилити и отвечает на вопросы других участников команды в ходе всей работы над проектом.
От хаоса к порядку, от порядка к эффективности
Прототипирование в нашей работе — это стремление к упорядочиванию данных и правильной подаче информации целевой аудитории. В глобальном смысле это важный шаг в движении от смысла к форме: сначала прототип, функционал, контент и только потом дизайн, а не наоборот, как было в разработке сайтов раньше: «Главное, чтобы красиво».
Сейчас мы стремимся сделать сайты не просто красивыми, а, в первую очередь, понятными и полезными для конечного пользователя. Мы стараемся избавить его от информационного шума: надоедливых виджетов, сверкающих баннеров, всплывающих рекламных окон, бегущих строк и прочих ненужных элементов.
У посетителя есть конкретная цель, ради которой он пришел на сайт. Информация на сайте не должна захламлять голову человека, она должна помогать ему достичь цели. Это лежит в основе нашей глобальной миссии — делать жизнь людей проще, удовлетворяя их потребность в информации. Это то, как мы можем и делаем мир лучше :)
- 10 Сентября 2014
-
Сайт нашего клиента – один из лучших в Татарстане
Юзабилити-лаборатория КФУ проанализировала 300 татарстанских сайтов и составила рейтинг, в котором сайт наших клиентов “БАРС Груп” занял 3 место.
В материале, опубликованном интернет-изданием “Бизнес Online”, приводятся мнения наших коллег о результатах этого исследования. Мы, конечно же, не могли остаться в стороне от обсуждения.
Безусловно, такие критерии, как внутренняя аналитика сайтов (которой, к слову, мало кто готов и в принципе должен делиться), а также разделение по отраслям дали бы дополнительную полезную информацию. Но тогда рейтинг вышел бы слишком «жирным».
По нашему мнению, акцент на анализе юзабилити и использование для этого профессиональных инструментов (Eye tracker Tobii X120 и Morae) позволяет назвать исследование адекватным и разносторонним. Юзабилити уже включает в себя массу критериев. Чем логичнее, удобнее сайт, тем бо́льшая работа маркетологов, дизайнеров и разработчиков за ним стоит. Быстрая идентификация компании пользователем, интерактив и контент – также широкие и показательные параметры.
А вот зависимость качества сайта от стоимости его разработки коллеги в комментариях выявили дружно и точно. Действительно, не каждая компания может позволить себе иметь опытного интернет-маркетолога в штате или нанять квалифицированную сработанную команду на аутсорс. Но можно долго рассуждать о проблемах на стороне клиента. Мы же предпочитаем говорить о наличии на локальном рынке профессионалов, знающих себе цену и умеющих её доказать.
В общем, поздравляем нас и компанию “БАРС Груп” с отличной совместной работой!
- 4 Сентября 2014
-
Умное утро с ReAspekt: обмен опытом и работа над ошибками
Если вы следите за нами на Facebook, то наверняка знаете, что 22 июля мы начали серию перекрестных лекций со студией разработки сайтов ReAspekt. Ребята помогают нам восполнить пробелы в знаниях о SEO, а мы рассказываем им о дизайне и процессе создания сайта.
Началось с того, что ребята предложили обменяться опытом и пообещали рассказать много интересного о поисковой оптимизации. Мы успели обменяться визитами уже дважды, каждый раз – интересно и плодотворно. В общем, нам нравится ходить в гости по утрам.
Две первые лекции о SEO были посвящены факторам, влияющим на ранжирование сайтов. Узнали свежие новости и алгоритмы, пролинчевали своих веб-технологов на знание основ. С этим всё ок.

Между ними Максим рассказал о том, как мы создаем пользовательские сценарии и в целом о важности полноценного исследования, а также общих принципах и подходах работы Alto Vision.

Сегодня вновь была наша очередь. Эльвира, UX-специалист, рассказала о создании “живых” прототипов и принципах проектирования интерфейсов. Продемонстрировала изнанку своей работы на примере используемых в студии инструментов и сервисов для прототипирования. Объяснила, чем отличается фреймворк от прототипа и тем более мокапа. И самое интересное – показала некоторые прототипы уже запущенных проектов, которые обычно видим только мы и клиенты.

Мы планируем провести еще по 4-5 лекций, чтобы, наконец, выяснить: есть ли компромисс между удобным дизайном и поисковой оптимизацией?
- 29 Августа 2014
-
Alto Vision Workout: консенсус в борьбе за эффективность
Прошедшая неделя выдалась для нашей студии тяжелой, но плодотворной. На протяжении трех дней команда Alto Vision обсуждала, как можно наладить внутренние процессы, чтобы делать сайты еще лучше и сработаннее. На описание проблем и поиск решений ушло 12 часов, 4 ватмана, 3 маркера и одна доска.
Сначала мы погрузились в текущие проблемы. Каждый из участников, кроме фасилитатора* (нашего PR-менеджера), озвучил трудности, с которыми сталкивается в работе. Все, что мешает студии развиваться, мы тщательно записали на доске, после чего пошли по списку.
Цель такого мероприятия – не просто найти решения, а прийти к консенсусу. Если с вариантом решения не согласен хотя бы один участник, мы ищем другое. Поверьте, с таким подходом оно всегда найдется, нужно только захотеть. Ну и поднять руку, чтобы быть услышанным.
Конечно, мы и раньше решали многое сообща, но большое собрание – совсем другое дело. Мы записали и уже начали применять конкретные меры по преодолению трудностей, как простейшие, так и комплексные. Среди 32 согласованных решений есть, например, такие: "Никаких дедлайнов в пятницу", "Полезные статьи, крутые кейсы и сайты скидывать в общий чатик с "!!!" в начале фразы", "Создать чек-листы по всем этапам". К сожалению, пришлось отвергнуть такие замечательные бизнес-стратегии как “Нет людей – нет проблем” и “А давайте просто откроем бургерную”.
Ни для кого не секрет, что проблемы есть всегда. Надеемся, наш опыт наведет коллег на мысль провести аналогичное собрание и сделать локальный рынок агентств в целом качественнее. Но мы в первую очередь, конечно, делаем это для себя и своих клиентов.
Форматом все остались довольны, поэтому в перспективе нас ждут обсуждения планировки нового офиса, обновления собственного сайта, не говоря уже о более наполеоновских планах.
Результатами обязательно поделимся с вами через пару месяцев, а то и раньше. А пока готовимся к финалу корпоративного чемпионата по пинг-понгу и поеданию тирамису от Наташи! Следите за нашими Инстаграмами.
*Человек, обеспечивающий успешную групповую коммуникацию при фасилитации (от англ. facilitate — помогать, облегчать). Фасилитация - это и есть тот формат, который мы выбрали для своих собраний.
- 21 Марта 2014
-
Чава-каCAVA
От первой кофейни на Большой Красной до крайней в новом казанском аэропорту — Coffee CAVA любима многим казанцам и гостям города. Для всех поклонников сети и тех, кто ещё не побывал в её интерьерах, мы создали проект о правильном кофе.
Изучать кофейный бизнес клиента мы начали с посещения всех его заведений. Наблюдали за атмосферой, работой бариста, поведением и предпочтениями посетителей.

Кто не знал, бариста учатся по Библии. Приготовление кофе – это не сдача отчётности – должностной инструкции тут быть не может. В общем, делать сайт о правильном кофе, не изучив Библию бариста, было бы грешно.

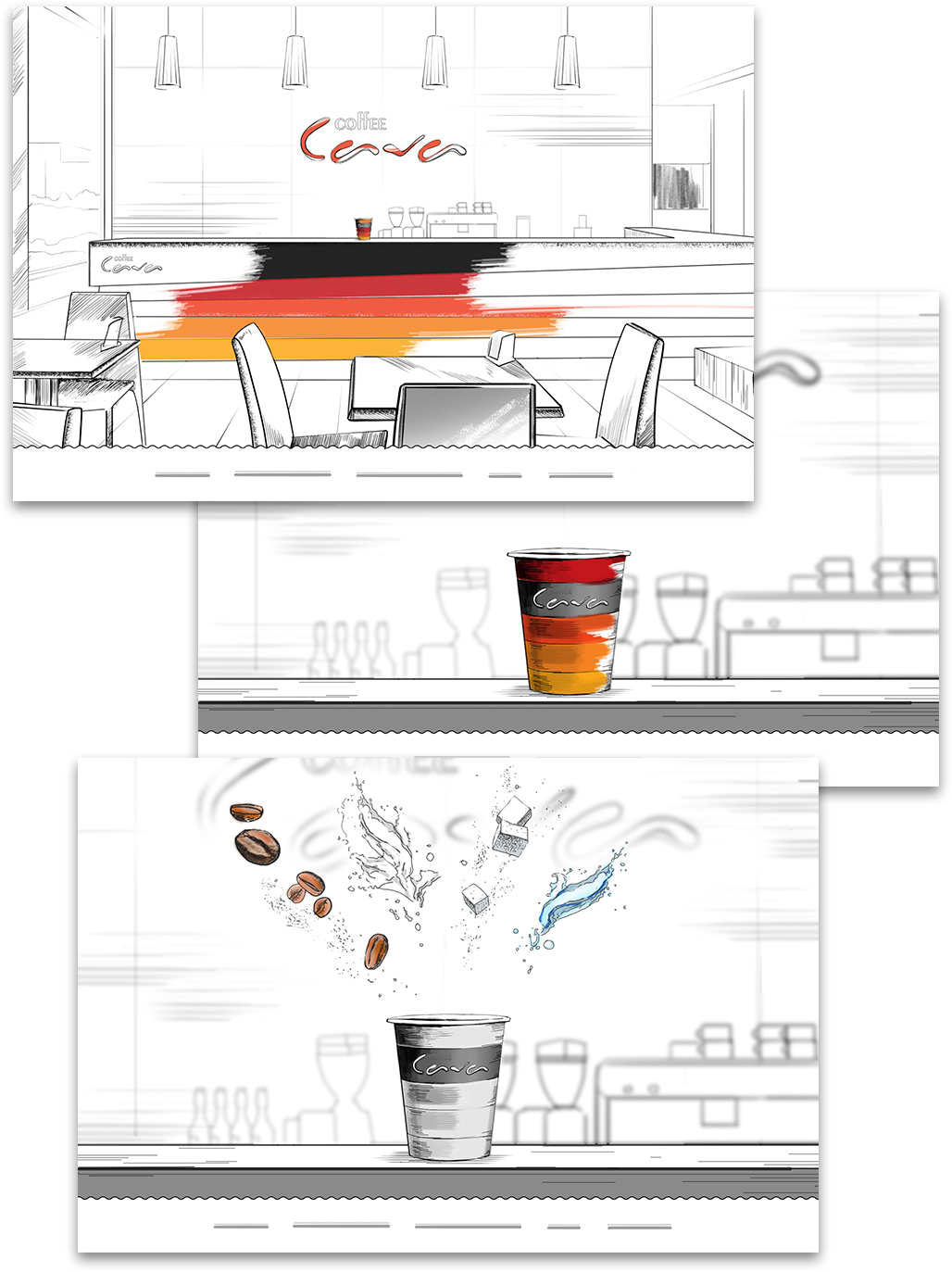
Приступаем к концепции. Начинаем с главной страницы, она же – промо-блок сайта. Зацепить пользователя и донести идею анатомии кофе решили с помощью сплэш-заставки. Делаем скетч-раскадровку трёх основных планов.

Готовимся к операции «Анатомия кофе». Фотографируем разные кофейные кружки, чтобы после препарировать их вместе с правильным содержимым.

Следующий важнейший ингредиент правильного кофе — интерьер кофейни. Хай-тэк дизайн в IT-парках или аутентичные кабинки на Университетской — кофе везде один, но пьётся по-разному. Нашей задачей было передать атмосферу каждой Coffee CAVA. Кажется, удалось.

Часто проекты запускаются, а радость и облегчение быстро проходят под натиском новых задач. Пожалуй, для этого студии и делятся процессами – чтобы зафиксировать для самих себя полученный опыт и объём проделанной работы.
Конечно, рассказать о себе и поделиться успехами тоже очень приятно. Сайт coffeecava.ru прошёл на второй этап голосования за «Сайт дня» в международном дизайнерском сообществе awwwards.com, собрав 66 голосов, поощрительную премию и специальный значок.